- ขายบ้านคุณตอนนี้!
- สมัครสมาชิก / เข้าสู่ระบบ
-
ภาษาไทย- th
-
THB - ฿
เลขที่ยูนิต:
U1748418
฿5,130,000
ราคาขาย
฿5,130,000
ขาย คอนโด 2 ห้องนอน ในโครงการ Niche Mono Chaengwattana (นิช โมโน แจ้งวัฒนะ)
อสังหาริมทรัพย์นี้เป็น คอนโด สำหรับขาย ขนาด 2 ห้องนอน มีพื้นที่ใช้สอย 53.28 ตรม. ซึ่งยูนิตนี้อยู่ในโครงการ นิช โมโน แจ้งวัฒนะ บนทำเลของ คลองเกลือ, นนทบุรี และสร้างเสร็จแล้วเมื่อ มิ.ย. 2565 ซึ่งคุณสามารถซื้อ คอนโด นี้ได้ที่ราคา ฿5,130,000 (฿96,284/ตรม.)
ข้อมูลทั่วไป
ลงประกาศเมื่อ
29 ก.พ. 2567
อัพเดทล่าสุด
N/A
ประเภทอสังหาริมทรัพย์
คอนโด
ชั้น
26
ห้องนอน
2
ขนาด
53.28 ตรม.
ราคาต่อตรม.
฿96,284
สัตว์เลี้ยง
ไม่อนุญาต
การถือครองคอนโด
ชาวต่างชาติ
เฟอร์นิเจอร์
รวมเฟอร์นิเจอร์
วิวที่มองเห็น
วิวเมือง
แบบบ้าน
2 Bed
อาคาร
ไม่ระบุ
ค่าส่วนกลาง (ต่อเดือน)
฿2,078/เดือน
ลงประกาศโดย
เจ้าของโครงการ
ค่าไฟ
ตามมิเตอร์
ค่าน้ำ
ตามมิเตอร์
เลขที่ยูนิต
U1748418
โอกาสทางการลงทุน: ค่าธรรมเนียม และ ผลตอบแทน
ราคาขาย
฿5,130,000
ค่าส่วนกลาง
฿2,078/เดือน
รายละเอียดโครงการ





ชื่อโครงการ:
นิช โมโน แจ้งวัฒนะ
เจ้าของโครงการ:
Sena Development
สถานะการก่อสร้าง:
สร้างเสร็จแล้ว (มิ.ย. 2565)
จำนวนชั้น:
35
จำนวนอาคาร:
1
ยูนิต:
921
พื้นที่ของโครงการ:
3-0-0 ไร่
สถานที่
MRT ศูนย์ราชการนนทบุรี
- 5.6 กม.
ทำเลที่ตั้ง:
คลองเกลือ, นนทบุรี
รายละเอียดของโครงการ นิช โมโน แจ้งวัฒนะ
สิ่งอำนวยความสะดวกในโครงการ
สิ่งอำนวยความสะดวกเด่นๆ ของโครงการ นิช โมโน แจ้งวัฒนะ
-
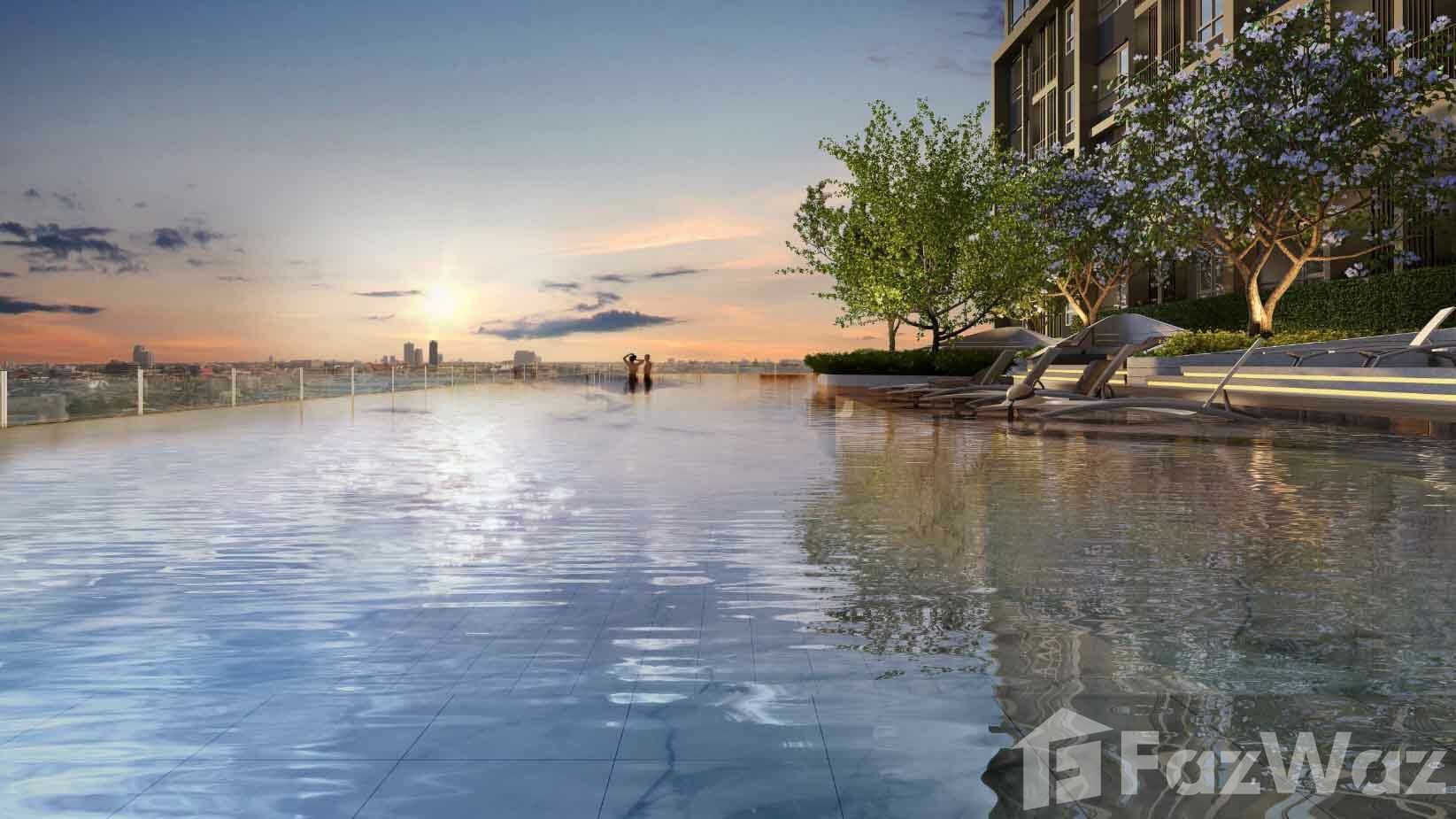
 สระว่ายน้ำชั้น 1
สระว่ายน้ำชั้น 1 -
 ห้องประชุม / ห้องแบบ Co-Workingชั้น 1
ห้องประชุม / ห้องแบบ Co-Workingชั้น 1 -
 ห้องมินิเธียร์เตอร์ชั้น 1
ห้องมินิเธียร์เตอร์ชั้น 1 -
 ห้องออกกำลังกายชั้น 1
ห้องออกกำลังกายชั้น 1
ยูนิตที่เหลืออยู่ในโครงการ นิช โมโน แจ้งวัฒนะ
ขาย 145
ให้เช่า 2

฿2,150,000
฿76,786/ตรม.
คนสัญชาติไทย
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,570,000
฿89,578/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿4,440,000
฿83,286/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,590,000฿2,650,000
฿91,069/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿4,510,000
฿84,600/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,630,000
฿92,475/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿4,840,000
฿90,790/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,475,000
฿77,344/ตรม.
คนสัญชาติไทย
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,630,000
฿92,475/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿4,900,000
฿91,967/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,640,000
฿92,599/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿5,130,000
฿96,284/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,650,000
฿92,820/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,140,000
฿96,417/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,660,000฿2,710,000
฿93,596/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿5,200,000
฿97,598/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿2,660,000
฿93,530/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,200,000
฿97,543/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿2,670,000
฿93,064/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿5,260,000
฿98,724/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿2,680,000
฿93,870/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,270,000
฿98,229/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,680,000
฿93,870/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,270,000
฿98,856/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿2,680,000
฿93,870/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,340,000
฿99,534/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,680,000
฿94,002/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,470,000
฿101,957/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง

฿2,700,000
฿95,004/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์

฿5,470,000
฿102,607/ตรม.
ชาวต่างชาติ
รวมเฟอร์นิเจอร์
วิวเมือง
สร้างการแจ้งเตือนเมื่อมีประกาศใหม่เพิ่มเข้ามาในโครงการ นิช โมโน แจ้งวัฒนะ
ดูทั้งหมด (145)
การคำนวณสินเชื่อ
ตารางการชำระเงิน
ประเภทการชำระ
รายละเอียด
จำนวนที่ต้องชำระ
วางเงินจอง
ชำระเงินทันที
฿50,000
งวดที่ 1
วันทำสัญญา
30%
งวดที่ 2
เมื่อโอนกรรมสิทธิ์
70%
คำถามที่พบบ่อย

โครงการ นิช โมโน แจ้งวัฒนะ ไม่อนุญาตให้นำสัตว์เลี้ยงใดๆเข้ามา เว้นแต่จะได้รับอนุญาตโดยนิติบุคคลของโครงการ ซึ่งมีข้อยกเว้นให้สำหรับสุนัขนำทางของผู้พิการเท่านั้นที่ไม่ต้องขออนุญาตใดๆ
สำหรับค่าส่วนกลาง หรือค่าบำรุงพื้นที่ส่วนกลางนั้นอยู่ที่ ฿39 ต่อ ตรม. โดยคำนวณจากขนาดพื้นที่ใช้สอยภายในของคอนโดนี้ รวมแล้วเป็น ฿2,078 ซึ่งทางเจ้าของยูนิตจะมีหน้าที่ในการชำระค่าส่วนกลางนี้กับทางโครงการ โดยปรกติแล้วสำหรับโครงการใหม่ๆจะเรียกเก็บล่วงหน้าเป็นระยะเวลา 1-3 ปี ซึ่งจะรวมไปกับการชำระในวันโอนกรรมสิทธิ์
สำหรับโครงการใหม่นั้น ผู้ซื้อจะต้องชำระค่านี้เพียงครั้งเดียวให้กับทางโครงการในวันที่โอนกรรมสิทธิ เรียกว่า "เงินกองทุน" (Sinking Fund) เป็นเงินที่จะกันไว้เหมือนกองทุนสำรอง เพื่อใช้สำหรับการซ่อมแซม ทาสี ทั้งตัวอาคาร ถนน หรือเปลี่ยนอุปกรณ์ไฟฟ้า อุปกรณ์อิเล็คทรอนิค ต่างๆในโครงการ เป็นต้น ซึ่งสำหรับโครงการ นิช โมโน แจ้งวัฒนะ นี้ได้เรียกเก็บค่ากองทุนเป็นจำนวน ฿500 ต่อตารางเมตร ขึ้นอยู่กับขนาดของพื้นที่ใช้สอยภายในของยูนิต
MRT ศูนย์ราชการนนทบุรี เป็นสถานีรถไฟฟ้ามหานคร MRTที่ใกล้ที่สุด โดยห่างจากโครงการ นิช โมโน แจ้งวัฒนะ ไปประมาณ 5.6 กม.
หากคนไทยแต่งงานกับชาวต่างชาติ แล้วต้องการจะซื้อบ้านหรือที่ดิน แล้วทำการโอนกรรมสิทธิ์ในชื่อของคู่สมรสชาวต่างชาตินั้น ตามกฎหมายไทยจะไม่ให้ชาวต่างชาติ ถือครองที่ดินในประเทศไทยได้ ดังนั้นจึงเป็นไปไม่ได้
แต่หากมีความยินยอมระหว่างกันก็สามารถโอนเป็นชื่อคู่สมรสคนไทยได้ตามปรกติ โดยจะมีความซับซ้อนขึ้นอีกเล็กน้อย แบ่งเป็นกรณี
1. "คู่สมรสชาวต่างชาติเตินทางไปที่กรมที่ดินด้วยไม่ได้" จะไม่สามารถใช้เอกสารมอบอำนาจแบบคนไทยได้ แต่จะต้องขอบันทึกถ้อยคำรับรองว่าเงินทั้งหมดที่นำมาซื้อบ้านหรือที่ดินนี้ เป็นทรัพย์สินส่วนตัว ไม่ใช่สินสมรส และให้หน่วยงาน เช่น สถานเอกอัครราชทูต สถานกงสุล หรือโนตารีพับลิค ทำการรับรองว่าทั้งคู่เป็นสามี ภรรยาจริง และให้คู่สมรสคนไทยนำเอกสารรับรอง (เอกสารตัวจริง) ไปดำเนินการต่อที่กรมที่ดินเองต่อไป
2. "หากคู่สมรสชาวต่างชาติสามารถเดินทางไปพร้อมกับคนไทยที่เป็นคู่สมรสได้" ก็แค่ยินดีเซ็นรับรองว่าบ้านหรือที่ดินแปลงที่กำลังจะซื้อกันนี้ จะตกเป็นกรรมสิทธิ์ของคู่สมรสคนไทยเพียงฝ่ายเดียวเท่านั้น
หากคุณได้เข้าเยี่ยมชมโครงการ นิช โมโน แจ้งวัฒนะ และตัดสินใจเลือกยูนิตที่ต้องการแล้ว คุณต้องเตรียมตัวกับเรื่องต่าง ๆ ดังต่อไปนี้
- โอนเงินมัดจำการจอง
- ทำสัญญาตกลงซื้อขาย (อาจจะมีการชำระเงินเพิ่มบางส่วน)
- ผ่อนชำระเงินดาวน์ตามงวดที่ตกลง (ถ้ามี)
- ทำเรื่องเอกสารเพื่อขอกู้ยืมกับธนาคาร
- กำหนดการตรวจรับบ้าน
- หากพบเจอปัญหาการตรวจรับ ให้ลงรายการและแจ้งโครงการให้แก้ไข
- ตรวจรับบ้านรอบสุดท้าย
- กำหนดการโอนกรรมสิทธิ์ และ เซ็นสัญญากู้ยืมกับธนาคาร
ประเภทการชำระ รายละเอียด จำนวนที่ต้องชำระ
วางเงินจอง
ชำระเงินทันที
฿50,000
งวดที่ 1
วันทำสัญญา
30%
งวดที่ 2
เมื่อโอนกรรมสิทธิ์
70%
ในสภาพเศรษฐกิจปัจจุบัน ทำให้หลายคนมองหาการซื้อคอนโดมือสอง เพื่อเป็นที่อยู่อาศัยกันมากขึ้น เนื่องด้วยเหตุปัจจัยหลายอย่าง ดังนี้
1. คอนโดมือสองนั้น มีราคาที่ถูกกว่าคอนโดมือหนึ่งในยุคนี้อย่างเห็นได้ชัด หากเทียบกับขนาดห้อง และทำเลที่ใกล้เคียงกัน
2. ได้เห็นบรรยากาศโดยรอบทั้งภายใน และภายนอกโครงการได้อย่างชัดเจน ทำให้ประเมินการใช้ชีวิต หากต้องอยู่ที่นี่ได้ง่ายขึ้น
3. มีโอกาสได้ทำเลที่ตั้งที่ดีกว่าคอนโดมือหนึ่ง เพราะนับวันพื้นที่ในทำเลดีๆ หาได้ยากยิ่งนักและมีราคาสูงมาก แต่ต้องยอมรับกับสภาพและอายุการก่อสร้างของคอนโดมือสองให้ได้ด้วยเช่นกัน
4. ส่วนใหญ่แล้วคอนโดมือสองจะถูกตกแต่ง หรือ Built In เฟอร์นิเจอร์อย่างครบถ้วนแล้ว จึงสามารถย้ายเข้าอยู่ได้ทันที
5. วัสดุที่ใช้ในการก่อสร้างคอนโดมือสองหลายโครงการมีคุณภาพดีกว่า เนื่องจากราคาของวัสดุในช่วงที่ก่อสร้างอาจจะไม่ได้สูงเท่ากับในยุคนี้ ทำให้ผู้ประกอบการเลือกใช้วัสดุคุณภาพสูง
รีวิวโครงการ
คุณรู้จักโครงการนี้หรือไม่?
อยากรีวิวเป็นคนแรกมั้ย?
+ เขียนรีวิว
นนทบุรี
คลองเกลือ

เรื่องควรรู้ รอบๆโครงการนี้
-
ราคาขาย
฿125K - ฿621M -
ประกาศขายบน BPP
196 ยูนิต -
ค่าเช่า
฿5.49K - ฿200K -
ประกาศให้เช่าบน FazWaz
37 ยูนิต -
ไป สถานีรถไฟหลักสี่
4.2 กม. / 7 นาที โดยรถยนต์ -
ไป สนามบินนานาชาติดอนเมือง
8.8 กม. / 15 นาที โดยรถยนต์
ระยะทางจากโครงการไปสถานที่สำคัญ
โครงการอื่น ใกล้ๆกับ นิช โมโน แจ้งวัฒนะ
ทำเลที่ตั้ง
จำนวนยูนิต
ราคา
ค่าเช่าต่อเดือน
ปีที่แล้วเสร็จ
สถานะของโครงการ
ชื่อโครงการ
ทำเลที่ตั้ง
จำนวนยูนิต
ราคา
ค่าเช่าต่อเดือน
ปีที่แล้วเสร็จ
สถานะของโครงการ

ชื่อโครงการ
เดอะ ซี้ด แจ้งวัฒนะ
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
210
ราคา
฿1.68M
ค่าเช่าต่อเดือน
฿5.51K
ปีที่แล้วเสร็จ
พ.ค. 2552
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
นิว โนเบิล แจ้งวัฒนะ
ทำเลที่ตั้ง
บางตลาด, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
813
ค่าเช่าต่อเดือน
฿9.01K - ฿17K
ปีที่แล้วเสร็จ
ก.พ. 2564
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
ศุภาลัย ซิตี้ รีสอร์ท แจ้งวัฒนะ
ทำเลที่ตั้ง
บางตลาด, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
758
ราคา
฿1.85M - ฿2.1M
ค่าเช่าต่อเดือน
฿8.51K - ฿22K
ปีที่แล้วเสร็จ
ม.ค. 2560
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
แอดเดอร่า แจ้งวัฒนะ
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
ไม่ระบุ
ราคา
฿1.79M - ฿2.15M
ค่าเช่าต่อเดือน
ไม่ระบุ
ปีที่แล้วเสร็จ
เม.ย. 2555
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
ศุภาลัย ลอฟท์ แจ้งวัฒนะ
ทำเลที่ตั้ง
บางตลาด, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
345
ค่าเช่าต่อเดือน
฿7.01K - ฿18K
ปีที่แล้วเสร็จ
ต.ค. 2560
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
เดอะ เบส แจ้งวัฒนะ
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
1231
ค่าเช่าต่อเดือน
฿6.51K - ฿17K
ปีที่แล้วเสร็จ
ม.ค. 2556
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
เดอะ คีย์ แจ้งวัฒนะ
ทำเลที่ตั้ง
บางตลาด, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
988
ราคา
฿1.7M - ฿4.96M
ค่าเช่าต่อเดือน
฿9.01K - ฿20K
ปีที่แล้วเสร็จ
ม.ค. 2555
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
เฮ้าส์ 35 แจ้งวัฒนะ - ปากเกร็ด
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
255
ราคา
฿4.51M - ฿11.8M
ค่าเช่าต่อเดือน
฿20K - ฿22K
ปีที่แล้วเสร็จ
ก.ย. 2558
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
แอทโมซ แจ้งวัฒนะ
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
626
ราคา
฿1.75M - ฿2.85M
ค่าเช่าต่อเดือน
฿6.51K - ฿12K
ปีที่แล้วเสร็จ
มิ.ย. 2563
สถานะของโครงการ
สร้างเสร็จแล้ว

ชื่อโครงการ
Grene Chaengwattana
ทำเลที่ตั้ง
คลองเกลือ, ปากเกร็ด, นนทบุรี
จำนวนยูนิต
376
ค่าเช่าต่อเดือน
฿8.01K - ฿18K
ปีที่แล้วเสร็จ
ธ.ค. 2557
สถานะของโครงการ
สร้างเสร็จแล้ว
โครงการอื่น ใกล้ๆกับ นิช โมโน แจ้งวัฒนะ
รายการโปรด
The Seed Chaeng Watthana (เดอะ ซี้ด แจ้งวัฒนะ)

NUE Noble Chaengwattana (นิว โนเบิล แจ้งวัฒนะ)

Supalai City Resort Chaengwatthana (ศุภาลัย ซิตี้ รีสอร์ท แจ้งวัฒนะ)

Addera Chaengwattana (แอดเดอร่า แจ้งวัฒนะ)

Supalai Loft Chaeng Wattana (ศุภาลัย ลอฟท์ แจ้งวัฒนะ)

The Base Chaengwattana ( เดอะ เบส แจ้งวัฒนะ )

The Key Chaengwattana (เดอะ คีย์ แจ้งวัฒนะ)

Haus 35 Chaengwattana - Pak Kret (เฮ้าส์ 35 แจ้งวัฒนะ - ปากเกร็ด)

Atmoz Chaengwattana (แอทโมซ แจ้งวัฒนะ)

Grene Chaengwattana